How To Use Figma Templates
Newest 20 free Figma templates to kickstart your next projection
A curated review of Figma resources recently published by a community. We picked the near useful and well-crafted
Dear friends, it is fourth dimension for a new postal service, where we go on to inform you of free resources for Figma that will kickstart your new projects.
We see how the official community works with Figma resources and develops through them. However, due to the lack of moderation, the environment of Figma resources is sometimes clogged with useless, absolutely unnecessary templates. That is why we decided to solve this problem and, by filtering all the waste matter, select simply the most necessary and useful templates for you, the ones that will help you lot design websites, apps and design systems faster, while remaining creative and productive.
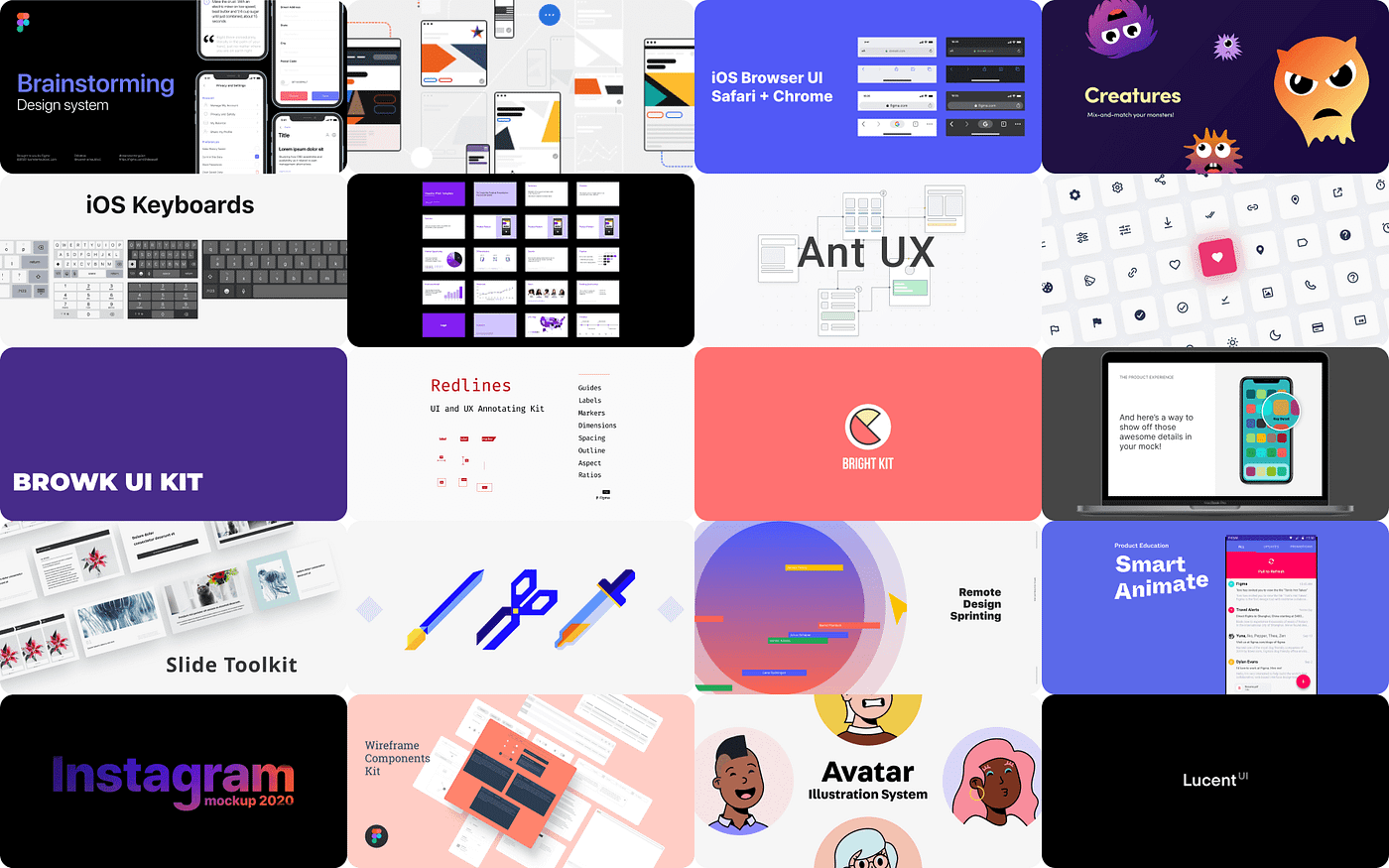
In this mail service, we have prepared for yous an epic selection of twenty well-crafted templates:

Today we are going to review the following freebies
- Ant UX Wireframes — a wireframing kit to kickstart the UX procedure
- Avatar Illustration System — make your own avatar with this illustration system
- Brainstorming Design Arrangement & Brainstorming Table Design Organisation — two systems to kickstart whatsoever project
- Bright Kit — a kit to rapidly design the landing pages
- Browk UI Kit — a design organization that keeps updating every week
- Clarity Icons — a large library of all-purpose icons
- Coolicons — a fix of icons for any project
- Creatures — play effectually and build monsters
- Ex-Out Illustrations & Graphics — a set of 100+ well-crafted illustrations
- Instagram Mockup 2020–14 fresh Instagram templates
- Investor Pitch Presentation Template — a drove of templates to impress the potential investors
- iOS Keyboards & iOS Browser Kit — templates for designing the iOS apps
- Lucent UI Design Organization — a clean and minimal design system
- Redlines — UI / UX Annotating Kit
- Remote Design Sprinting — template to organize design sprints
- Simple Deck Template — a set of templates for presentation purposes
- Slide Toolkit — a set of slides for a presentation
- Smart Animate — tutorial to main the Smart Breathing characteristic in Figma
- U.Due south. Web Design System UI Kit — design for desktop, tablet & mobile screens
- Wireframing Kit — a large kit for wireframing
And so, equally usual, we remind you that the most delicious office is at the cease of the article. You lot don't desire to miss it!
Figma React UI kit

Including Figma design sources + React components based on enhanced and restyled BlueprintJS library this system saves «a penny», considering you skipping a pixel routine and go ready to use components & templates (soon!) kit on easily to build apps faster.
Instagram Mockup 2020
20/20

If you are creating relevant Instagram designs for iOS in 2020, and then this fresh Instagram Mockup is something you lot should try.
Besides Colors and GUI, the Mockup includes 14 templates (Feed Screen, Gallery Page, Stories, Shop, Profile, etc.)
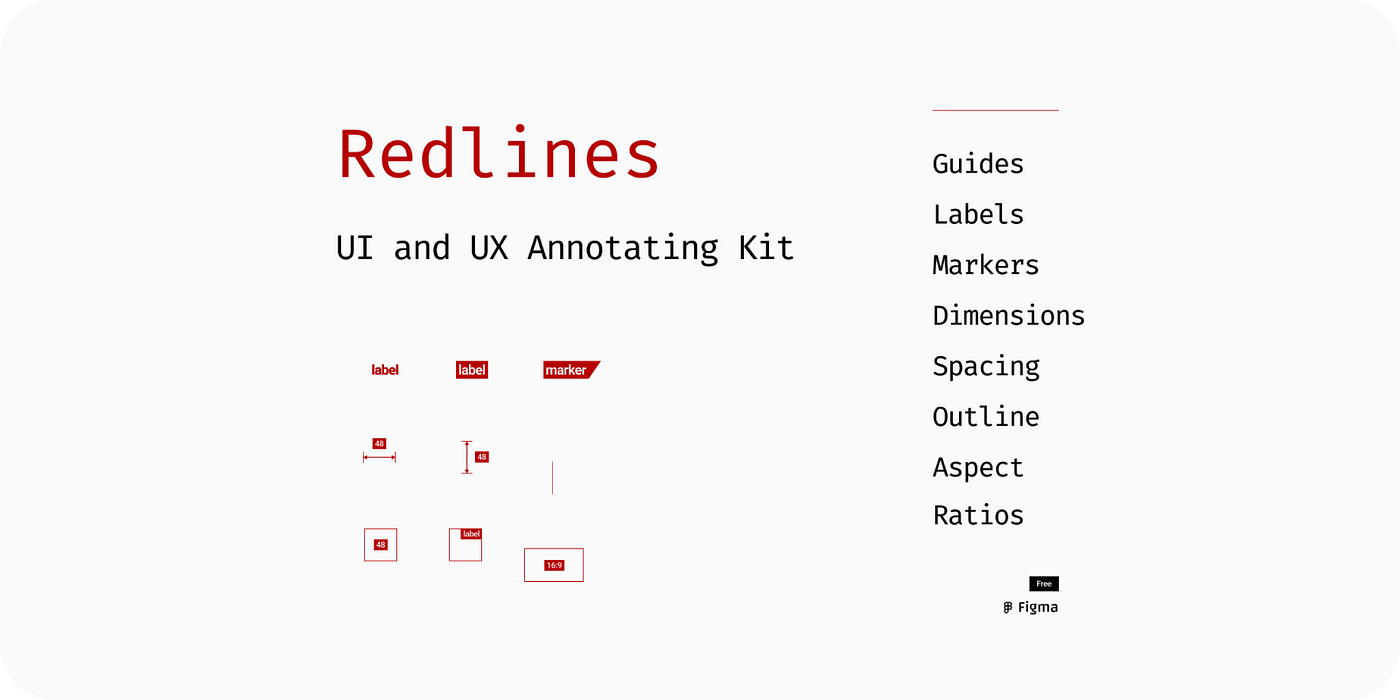
Redlines
19 / twenty

Aspect Ratios, Dimensions, Guides, Labels, Markers, Outline, Spacing — all of it you will find in Redlines — the UI/UX Annotating Kit to add to your designs. Redlines are very flexible and very easy to adjust.
Coolicons
xviii / 20

Coolicons is an excellent library of high-quality icons that will suit your new projects.
It contains 314 icons (Arrows, Attention, Basic, Brand, Misc, Notification, Menu, Chart, Device, Calendar, User, File, System, Media) + a small collection of components and color styles.
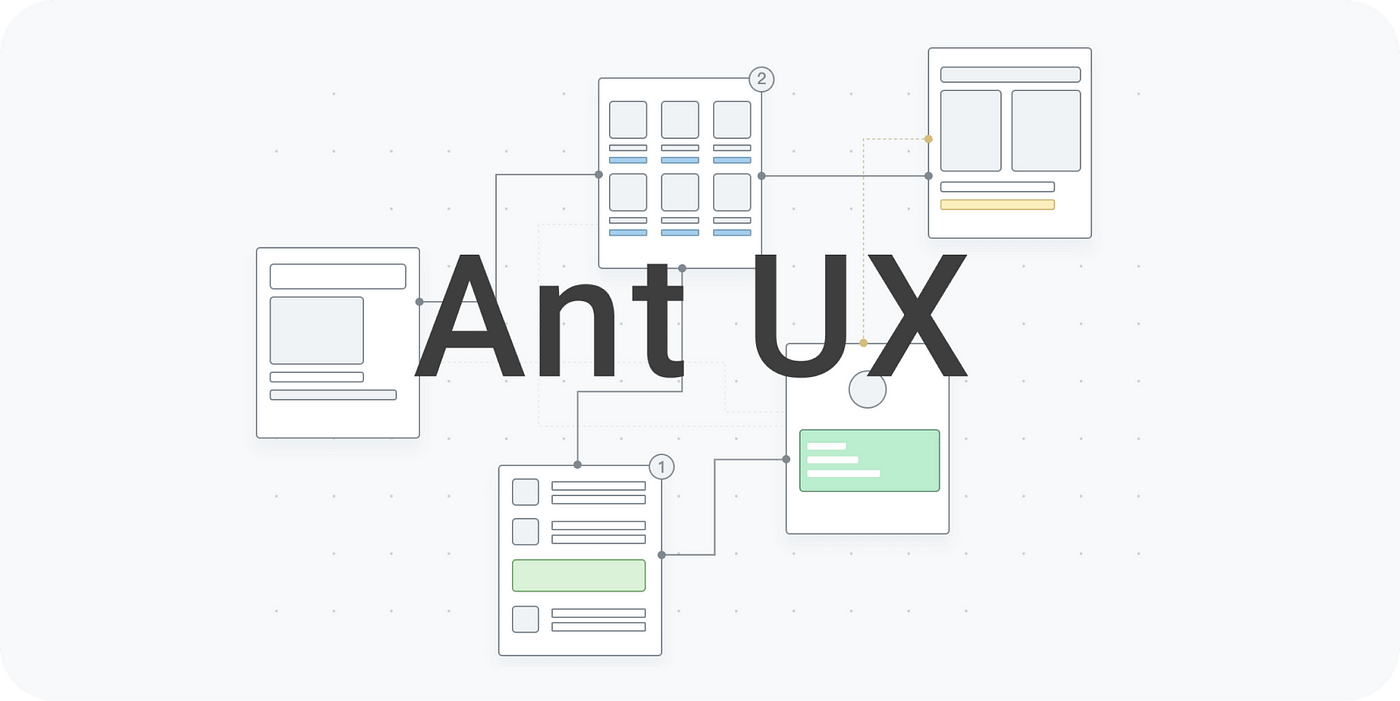
Ant UX wireframes
17 / twenty

Every project begins with the wireframes. You can't create an awesome interface without a well-thought-out UX. Then why not use this wonderful Kit and practice things quickly, showing what should be where?
Pismire UX Wireframes is a simple yet very useful prepare of wireframes that will help you apace build low-fidelity templates. You can cheque all the details here: https://ux.ant.design
User Flows, Product architectures, Logic diagrams — you volition find all of these in this Kit.
Investor Pitch Presentation Template
16 / 20

If you are looking for investors to fund your startup or whatever kind of a project then this template is for you! Investor Pitch Presentation Template includes xx slides with solid design and nice visuals.
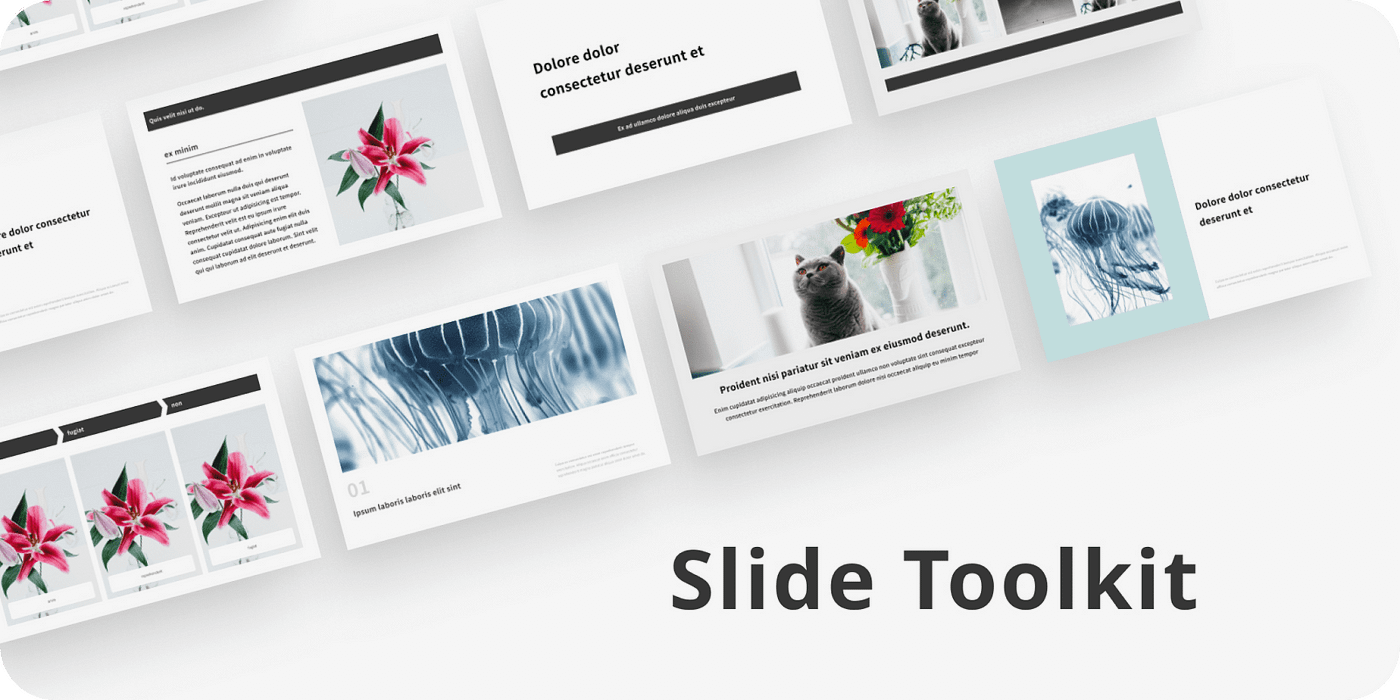
Slide Toolkit
xv / twenty

Slide Toolkit is some other presentation template worth-mentioning. It's a set up of bones components and templates backed upward with a 6-row & 12-cavalcade grid to prepare solid presentations. Information technology has such components every bit: text, textboxes, titles, arrows, viscous notes, highlights, etc. Besides it contains 15 sample templates.
Clear-cut UI Blueprint System
fourteen / 20

This clean and minimal blueprint system includes a nice library of components similar: Buttons, Chips, Forms, Menus, Modals, Sliders, Condition Confined, Calendar, etc.
It'due south backed up with a cute colour palette and 276 icons.
Both light and nighttime themes are available.
Unproblematic Deck Template
13 / 20

Accept your presentations to the next level.
Elementary Deck Template is a great fix of decks that will be helpful when you present your designs or project milestones.
It includes Title Slides, Agenda Slides, Department Slides, Data Slides, Mobile UI showcase slides, etc.
The templates are washed in a uncomplicated format and they are very piece of cake to use. The author promised to add more than templates in the hereafter.
Ex-Out Illustrations & Graphics
12 / 20

With Ex-Out Illustrations and Graphics there is no need to utilise stock illustration websites.
Fine art & Imagery, Objects, People & Emotions, Education, Technology & Social — these are the categories where you volition find more than 100 dandy illustrations that can be used in your next Figma project.
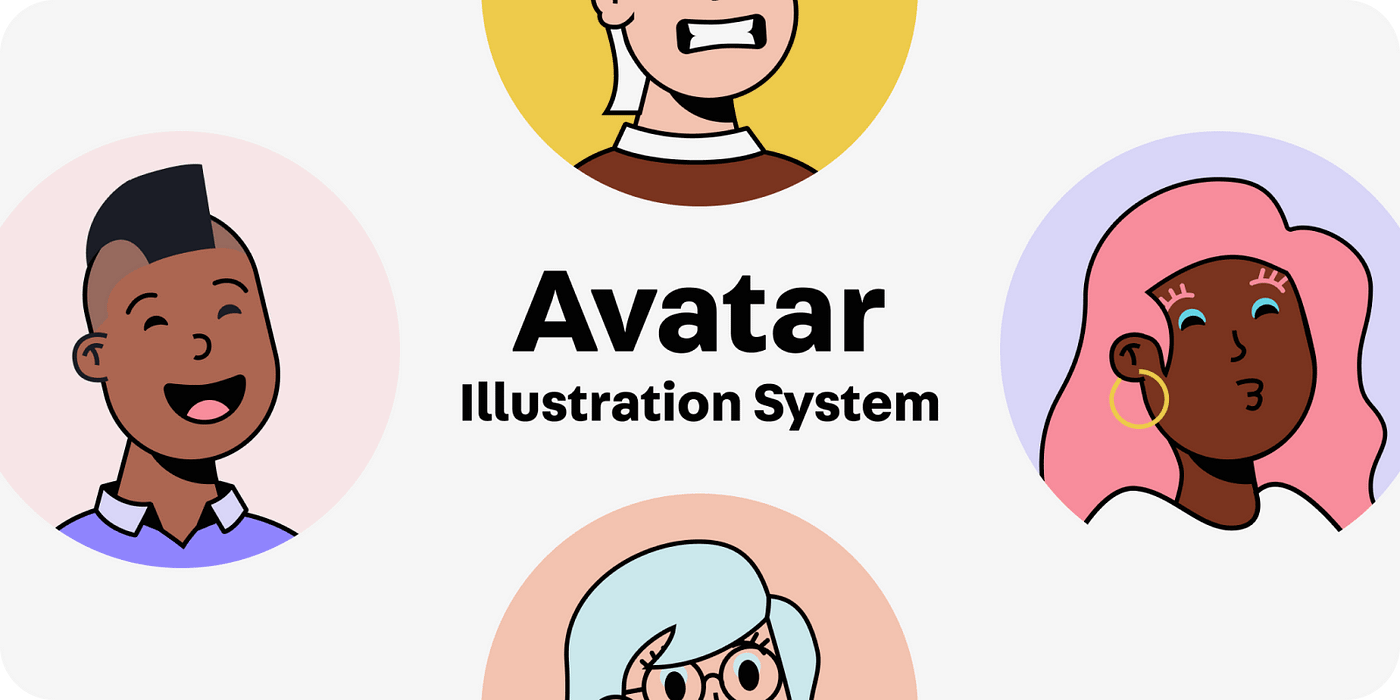
Avatar Illustration Organization
11 / 20

With this Analogy Arrangement, you can create your unique avatar. It has all the necessary components for information technology: Base of operations, Ears, Ear Band, Haircuts, Mouth, Optics, Eyebrows, Nose, Spectacles, Bristles, etc.
Also, at that place are some samples from where you can go the inspiration. Start swapping effectually and enjoy the process of creating your avatar!
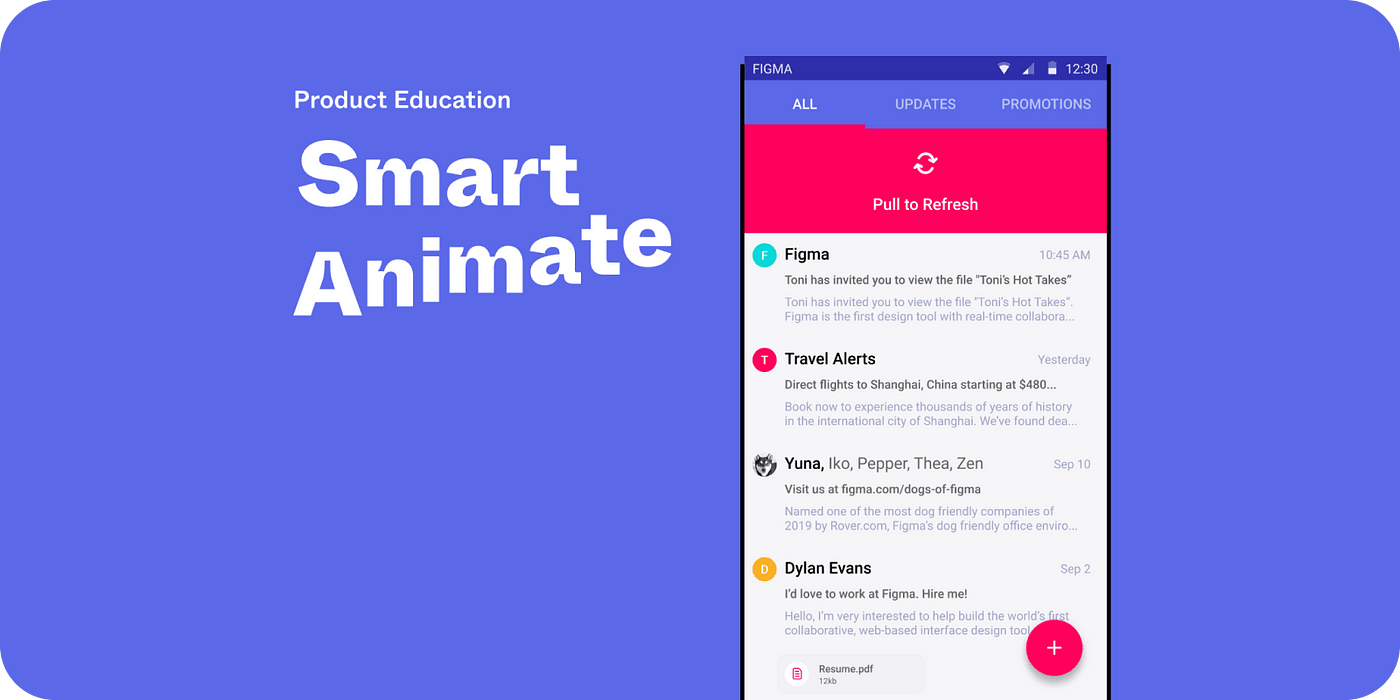
Smart Animate
10 / 20

Smart Breathing allows yous to animate similar frames, providing smooth animation, exactly the kind you wanted to make yourself.
You can consider Figma frames every bit keyframes in the animation instead of artboards, so when you lot create states A and B (keyframes), Figma creates in-between frames for smoothen blitheness. Duplicate the file to meet how to prototype with Smart Breathing or picket the tutorial here: https://world wide web.youtube.com/picket?5=6Id4INKEwb8
Wireframe Kit
9 / 20

Another Kit to create wireframes in our list today — Wireframe Kit.
Complete with Alerts, Buttons, Cards, Chips, Dialogs, Tables, Tooltips and other components and UI controls. Folio templates are likewise included.
Creatures
8 / twenty

This kit is dandy for designing websites or apps for kids. Or you lot can employ them to make your presentations more creative and funny. Also the Creatures can be useful if you desire to correspond them as viruses in the apps or website designs (yes, yet another reference to COVID-19).
The template has a very cute color palette — Gradients, Pastels, Solid & Neutral colors and a overnice quantity of components to swap effectually. Mix and match your creatures and go wild with inventiveness!
U.S. Web Design System
seven / 20

This interesting blueprint arrangement volition help you when you are at the very beginning of the design journeying.
What tin we single out hither: a beautiful color palette and elegant Public Sans font that harmoniously complement each other.
Components: Accordions, Alerts, Buttons, Forms & Inputs, Search, Tabular array, Sidenav, Tags, Banners, Headers, Footers. With this Kit you can design for desktop, tablet & mobile screens.
iOS Keyboards and iOS Browser UI Kit
half-dozen / xx

iOS Keyboards and iOS Browser UI Kit are two separate templates that we combined together because they serve the same purpose — to create interfaces for iOS.
iOS Keyboards is a great set up of keyboards for iOS projects.
In this kit you lot will notice high quality components for iPhone SE, viii, 8 Plus, iPhone Ten, iPad Mini to iPad Pro. And they are designed for portrait and landscape orientations. Likewise a new numeric keyboard for iPhones was added.
iOS Browser UI Kit represents a simple collection of status confined and toolbars for iPhone eight and iPhone X for that you can use when designing for Safari and Google Chrome.
Both systems have light and nighttime modes.
Remote Pattern Sprinting
5 / twenty

This great tool is very powerful when it comes to make a remote design sprint, and information technology's especially relevant during the COVID-xix crisis.
Remote Design Sprinting has a lot of great stuff: team exercises, sticky notes, flowcharts, slides to assist you create your own assignments. All of these were inspired by the Remote Design framework.
Clarity Icons
iv / xx

We already talked near Clarity Design Organization UI Kit in our previous blog post. Today we desire to comprehend the Icons. And here they are: nearly 900 well-crafted solid and outlined icons at your disposal.
Charts, Commerce, Cadre, Essential, Media, Social, Engineering science, Text Editing, Travel! So many categories and icons inside them — and they are for free.
Vivid Kit
iii / xx

Bright Kit is a fantastic template that will provide you lot with everything y'all need to design crawly websites. When you take such a wonderful tool at your fingertips as Brilliant Kit, it's no exaggeration to say that you can blueprint a website inside an hour.
Horizontal & Vertical Menus, Footers, Hero Sections, Testimonials Sections, Call to Action Sections, Near Sections and lots more.
Download the packet and check it out yourself.
Browk UI Kit
The bronze loving cup goes to

Anyone tin use this amazing free Figma resource to boost the workflow and become things done as soon as possible.
Browk UI Kit has a lot of components, similar: Avatars, Buttons, Badges, Context Menus, File Forms, Icons, Inputs, Tags, as well as Typography, Colors, Shadows, Grid and lots more.
And every bit the author claims, he will add more than features to this kit every week. Keen UI Kit and well deserved second place in our rating.
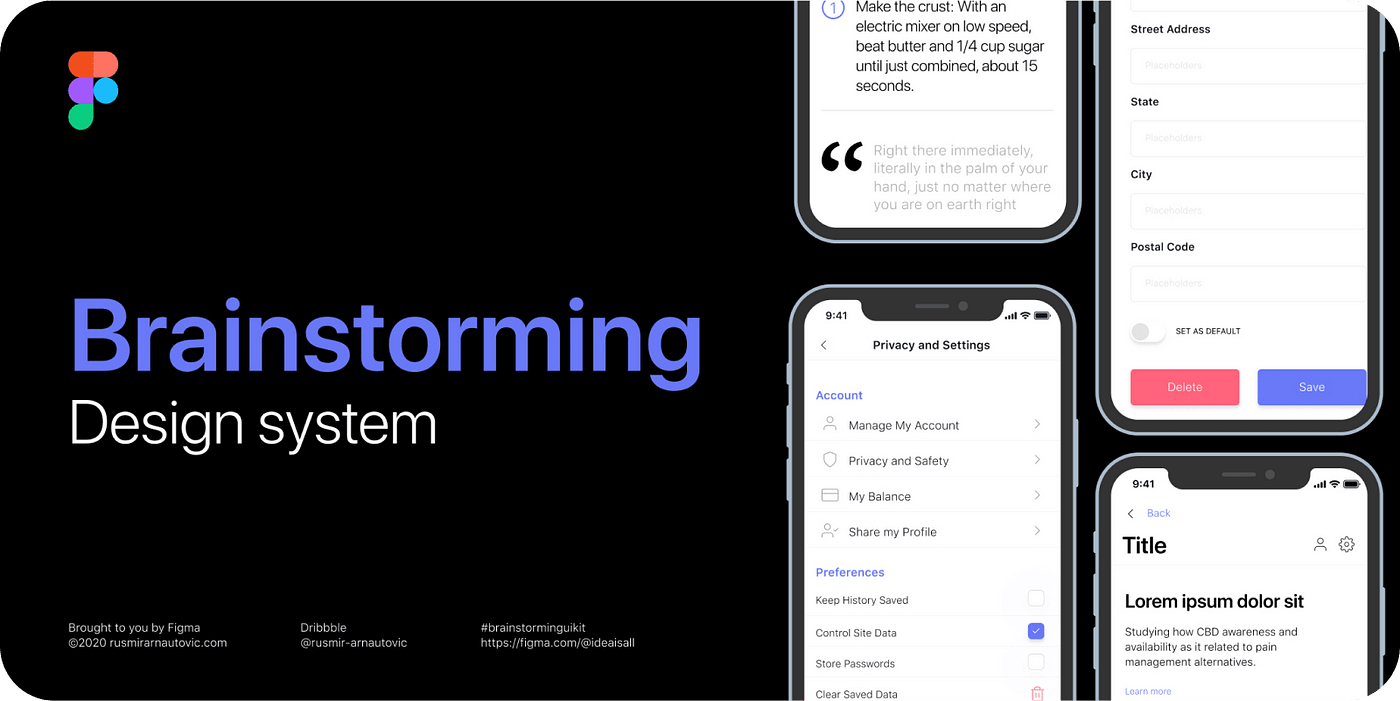
Brainstorming Design System
Best today!

These two resources are two divide projects, but we wanted to highlight them both in one position. Because when these systems are united — y'all accept a powerful philharmonic that you can utilize in your projects. That's why we decided to unite them and give them the showtime place! They will definitely assist you salve thousands of hours so that yous could create beautiful designs in Figma.
Brainstorming Design System has 249 dissimilar styles, a big component library that includes 508 components, such as: buttons, calendars, dropdowns, forms, navigations, equally well every bit 8 bonus mockup devices. It's all backed up with 6 different grids.
Brainstorming Table Pattern System is designed for people who are struggling hard to pattern tables in Figma. With this arrangement you tin can enhance your workflow and design great tables of different types. This kit includes 289 unlike styles, 354 components and 15 tables, designed for sit-in purposes.
Definitely a must-take tool for your collection.
And that'south information technology for today, friends! We hope you enjoyed the listing and already chose what product yous want to use in your projects. As always, make sure to cheque out premium Figma templates at our store.
How To Use Figma Templates,
Source: https://kamushken.medium.com/newest-20-free-figma-templates-to-kickstart-your-next-project-cc5a93066042
Posted by: fischerbessed1987.blogspot.com


0 Response to "How To Use Figma Templates"
Post a Comment